티스토리 뷰

✍️ 이 포스팅은 노마드 개발자 글쓰기 스터디의 일환으로 자유 주제를 공부한 내용으로 포스팅 하고있습니다.
플러터 개발자로 첫 취직을 하고 1년 반정도가 지났다.
그동안 앱개발을 진행했고 때때로는 플러터 웹을 다뤄보기도 했다.
그러는 와중에 이 Flame 이라는 게임 엔진을 알게된지는 오래되었는데, 플러터로 게임을 만들 수 있다는 사실이 놀라웠고 공부해보고 싶었지만 현생이 바쁘고 다른 공부할게 쌓여있기 때문에 구석에 미뤄두고 잊고 살았었다.
하지만 이번 노마드 개발자 글쓰기 스터디에 참여하게 되면서 나만의 글쓰기 주제를 정해야 했는데 마침 이 주제가 생각나기도 했고 지금 일하고 있는 회사의 프로젝트에도 접목시킬 수 있지 않을까 하는 생각이 들어 공부하고 포스팅을 해보려 한다.
1. 프로젝트 구조
우선 이 프로젝트를 일반적인 프로젝트가 아닌 패키지 형식으로 생성하려고 한다. 그 이유는 이 프로젝트를 내가 회사 프로젝트에 접목시키거나 혹은 내 다른 프로젝트에 접목시킬때 손쉽게 추가 및 제거를 할 수 있게 하기 위함이다.
그러지 않고 그냥 프로젝트 내부에 생성하게 되면 의존성을 양방향으로 가지게 되고 분리가 까다로워진다.
2. 상태관리
상태관리 관련 패키지는 되도록 사용하지 않는다. Flame 자체적으로 지원하는 기능들을 사용하여 만들 예정이며 일부 Flame 이 아닌 Flutter 위젯이 존재 하겠지만 이 또한 상태관리 없이 간결하게 만들어 최대한 다른 상태관리툴에 영향을 받지 않게 할것이다.
3. 기획
잠깐 아이패드로 끄적끄적 대본 결과이다. 모티브는 회사사람이 보여준 SomeOne(썸원) 이라는 어플이며, 요구조건을 간단하게 정리하면 아래와 같다.
1) 중앙에 캐릭터 존재
1-1) 위아래로 바운스 하듯 움직인다.
2) 상단에 액션 버튼이 존재
2-1) 밥먹이기, 씻기기 등 버튼을 누르면 캐릭터가 액션을 취한다.
3) 캐릭터의 옆에는 펫이 존재
3-1) 좌, 우로 조금씩 움직이고 방향은 랜덤함
3-2) 벽에 부딪히면 반대로 움직여야함
4) 하단에 바텀시트의 Header 부분이 존재함
4-1) 끌어서 위로 올리면 바텀시트의 Body 부분이 노출되고 그 안에는 캐릭터를 꾸밀 수 있는 아이템이 있음
4-2) 바텀시트 내부의 아이템을 터치하면 캐릭터의 ui 가 바뀜
솔직히 다 만들수 있을지 없을지도 모르겠다. 약 한달정도 진행되는 글쓰기 스터디에서 매주 진행상황을 올리겠지만 구상만 하고 구현하지 못할 수도 있고 생각보다 빠르게 구현해 추가 기능을 넣을수도 있다.

4. 프로젝트 생성
flutter create --template=package [만들고자하는 패키지명]플러터에서는 위와 같은 명령어로 패키지를 생성할 수 있다.
나는 henry_some_one 이라는 이름으로 생성을 해보겠다.

그러면 위와 같이 프로젝트가 생성되는데 우리는 이 패키지를 사용해서 실제 구동 가능한 프로젝트여야 하므로 예시를 보여주기 위해 example 을 추가해야한다.
flutter create example위와 같이 입력하면 아래처럼 내부에 example 이라는 이름의 프로젝트가 하나 생기게 된다.

이어서 안쪽의 pubspec.yaml 에다가 henry_some_one 디펜던시를 추가해준다.
폴더 구조상 1 뎁스 바깥쪽이기 때문에 ../ 를 통해 추가해줄 수 있다.

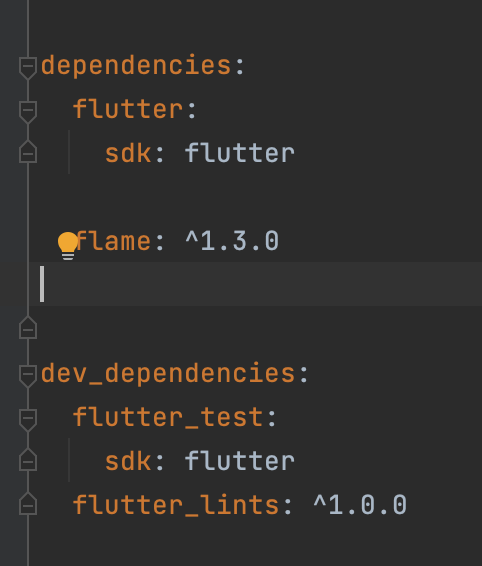
여기서 바깥쪽의 pubspec.yaml 부분에 flame 패키지를 추가해준다. 글 작성일 기준 최신 버전은 1.3.0 이다.

이렇게 추가해 주고 나면 작업을 할 준비를 마친것이다.
다음 포스팅에서는 게임을 화면에 띄우고 배경과 일부 애니메이션을 구현하는 부분까지 진행해보겠다.
'플러터' 카테고리의 다른 글
| [Flutter Flame] Flame 엔진을 사용한 게임 예제 만들어보기 (3) 바텀시트를 통한 게임에 아이템 추가 (0) | 2022.10.22 |
|---|---|
| [Flutter Flame] Flame 엔진을 사용한 게임 예제 만들어보기 (2) 배경과 자동으로 움직이는 캐릭터 넣기 (1) | 2022.10.08 |
| [플러터] 자식 높이를 몰라도 되는 위젯 확장 애니메이션 (0) | 2022.09.10 |
| [플러터] 플러터 애니메이션을 파헤쳐보자 (0) | 2022.09.10 |
| Flutter) Flutter 와 SEO에 관한 이슈 (0) | 2021.07.29 |
- Total
- Today
- Yesterday
- 해결
- 알고리즘
- Django
- flutter
- django server
- 에러
- Hummingbird
- password
- Android
- flame
- DART
- Android Studio
- Kotlin
- node.js
- 코틀린
- RecyclerView
- mysql
- springboot
- 안드로이드
- github
- redis
- chatting
- 안드로이드스튜디오
- Git
- socket.io
- 플러터
- CHANNELS
- Tutorial
- WAS
- 에러해결
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
