티스토리 뷰
이번 예제에 사용할 라이브러리는 아래 주소에서 볼 수 있다.
https://github.com/ArthurHub/Android-Image-Cropper
ArthurHub/Android-Image-Cropper
Image Cropping Library for Android, optimized for Camera / Gallery. - ArthurHub/Android-Image-Cropper
github.com
이미지의 크롭을 위해서는 먼저 app경로의 gradle파일에 아래와 같은 코드를 추가해준다.
dependencies {
...
api 'com.theartofdev.edmodo:android-image-cropper:2.8.+'
...
}
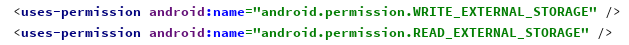
또한 파일의 읽고쓰기를위해 안드로이드 Manifests파일에 아래와 같은 퍼미션 코드를 추가해준다.

다음으로는 proguard-rules.pro파일에 아래 코드를 추가해주고
-keep class androidx.appcompat.widget.** { *; }
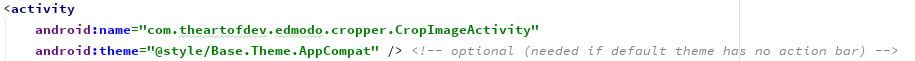
Manifests파일에 우리가 코드를 작성할 액티비티 이외에 아래와같은 액티비티를 추가해준다.

자 이제 밑준비가 끝났으니 우리의 코드를 차례이다.
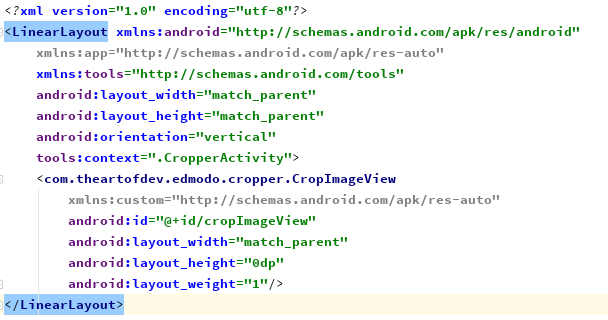
먼저 XML파일 먼저 작성을 한다, 나는 MainActivty대신 CropperActivity라고 이름을 지었다.
<CropperActivity.xml>


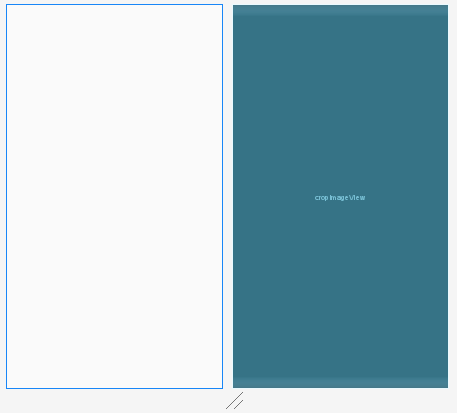
위처럼 단순히 라이브러리에서 지정해주는 크롭이미지뷰를 추가하는게 다이다.
마지막으로 CropperActivity.kt를 작성해주어야 할 차례인데 여기서
// 이미지 크롭을 위한 가이드를 열어주어 크롭할 이미지를 받아올 수 있게한다.
CropImage.activity()
.setGuidelines(CropImageView.Guidelines.ON)
.start(this);
// 이미지의 uri를 받아서 해당하는 이미지를 크롭한다.
CropImage.activity(imageUri)
.start(this);
// 프레그먼트사용시에 쓰는 코드
CropImage.activity()
.start(getContext(), this);
위와같은 세가지 방법이 존재하는데 자바와 코틀린의 코드를 똑같이쓸수있음.(세미콜론 유무차이)
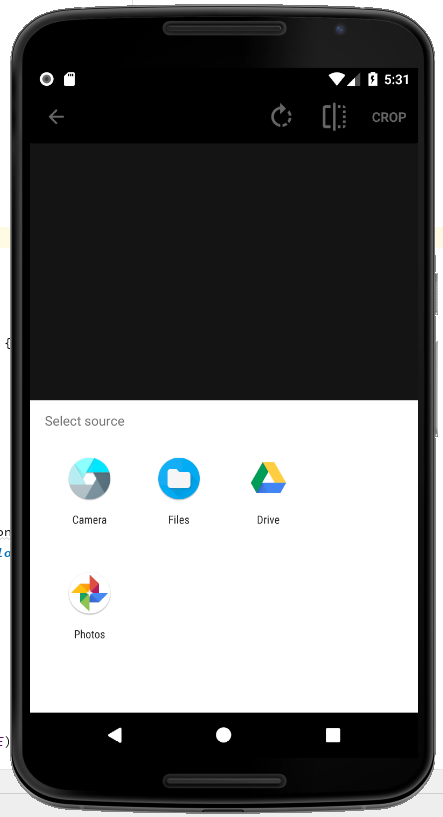
첫번째 방법을 사용하면

위사진처럼 카메라로 찍어서 가져올지 앨범에서 선택할지를 고를 수 있다.

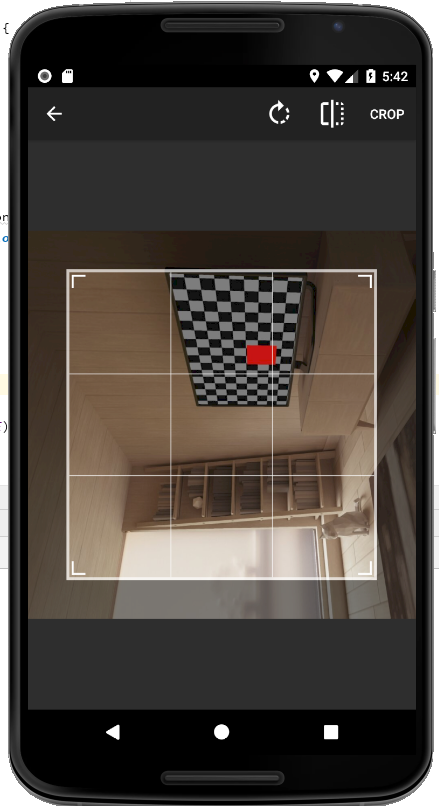
앨범에서 사진을 선택해 크롭버튼을 누르면 onActivityResult에
requestCode : CropImage.CROP_IMAGE_ACTIVITY_REQUEST_CODE
resultCode : Activity.RESULT_OK
위와같이 결과가 도출되며
val result = CropImage.getActivityResult(data)
val resultUri: Uri = result.uri
위와같은 코드로 크롭한 이미지의 uri를 얻어올 수 있다.
/*
주의할점은 이 uri는 /storage 이렇게 시작하는 외부주소가 아니라 /data로 시작하는 내부주소임으로 파일 업로드나 공유를 원한다면 수정과정을 거쳐야 한다.
*/
cropImageView.setImageUriAsync(uri);
마지막으로 xml파일에 만들어둔 뷰에 적용을 할 수 있다.
'API' 카테고리의 다른 글
| Open Ai) Flutter에서 Chat GPT 의 API를 사용해보자! (0) | 2023.03.04 |
|---|---|
| Git) Git-Flow 전략 사용해보기 (1) | 2020.05.03 |
| OpenGL es (0) | 2019.10.01 |
| 카카오페이 {“msg”:“cid can’t be null.”,“code”:-2} 에러 (0) | 2019.06.20 |
| 카카오페이 API 결제 테스트 기본적인 로직 (0) | 2019.06.18 |
- Total
- Today
- Yesterday
- mysql
- django server
- flutter
- springboot
- 알고리즘
- CHANNELS
- Django
- chatting
- redis
- 플러터
- DART
- flame
- 안드로이드
- Android Studio
- WAS
- node.js
- Tutorial
- 코틀린
- 해결
- 에러
- github
- 안드로이드스튜디오
- password
- Android
- Kotlin
- Git
- RecyclerView
- 에러해결
- Hummingbird
- socket.io
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
